【温故而知新-Javascript】使用数组
本文共 963 字,大约阅读时间需要 3 分钟。
Javascript 数组的工作方式与大多数编程语言的数组类似。
learn4Array
创建数组的时候不需要声明数组中元素的个数。 Javascript数组会自动调整大小以便容纳所有元素。
不必声明数组所含数据的类型。JavaScript数组可以混合包含各种数据的类型 。
1. 使用数组字面量
使用字面量,可以在一条语句中创建和填充数组。
learn4Array
此例通过在一对方括号([ 和 ])之间指定所需要数组元素的方法创建了一个新数组,并将其赋给变量 myArray 。
2. 读取和修改数组内容
要读取指定索引位置的数组元素值,应使用一对方括号([ 和 ])并将索引值放在方括号间。JavaScript数组的索引值从0开始。
learn4Array
输出结果:
Index 0:100Index 0:Monday
3. 枚举数组内容
可以用 for 循环枚举数组内容。
learn4Array
输出结果:
Index 0: 100Index 1: LukaIndex 2: true
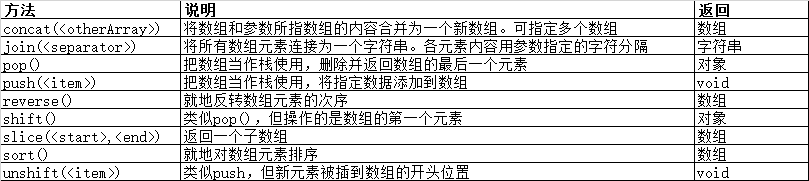
3. 使用内置的数组方法
Javascript 中的Array 对象定义了许多方法。下图罗列了一些最常用的方法。

learn4Array
输出结果:
myArray[0]: 100myArray[1]: LukamyArray[2]: true100-Luka-true100,Luka100,Luka,Hello Javascript,200200,Hello Javascript,Luka,100Hello Javascript,Luka,100Luka,100Hello Javascript,Luka,100Adrew,George,James,John,Martin,Thomas1,10,1000,25,40,51000,40,25,10,5,11,2,Hello Javascript,Luka,100
本文转自叶超Luka博客园博客,原文链接:http://www.cnblogs.com/yc-755909659/p/5928019.html,如需转载请自行联系原作者
你可能感兴趣的文章
Windows的TCP协议参数
查看>>
hdu 4640 Island and study-sister
查看>>
C# txt格式记录时间,时间对比,决定是否更新代码记录Demo
查看>>
excel 导入mysql
查看>>
CMAKE 生成VS2008静态库工程 与 CMAKE使用,CMakeLists.txt编写总结
查看>>
Naked Search in service
查看>>
网站建设知识储备
查看>>
用ATL开发和部署ActiveX网页控件
查看>>
两个有用Oracle运算:intersect和minus运算
查看>>
IIS与ASP.NET中的队列
查看>>
shell 脚本实战笔记(2)--环境变量PATH的恩怨情仇
查看>>
Radix-64编码简介
查看>>
unicode 编码在线转换--javascript
查看>>
前端神器avalonJS入门(一)
查看>>
老机器安装Centos
查看>>
不同浏览器对终止脚本执行有不同的判断标准:
查看>>
c++ map
查看>>
代码阅读分析工具Understand 2.0试用
查看>>
DirectFB编程
查看>>
管理之道(六) - 看学历更要看能力
查看>>